

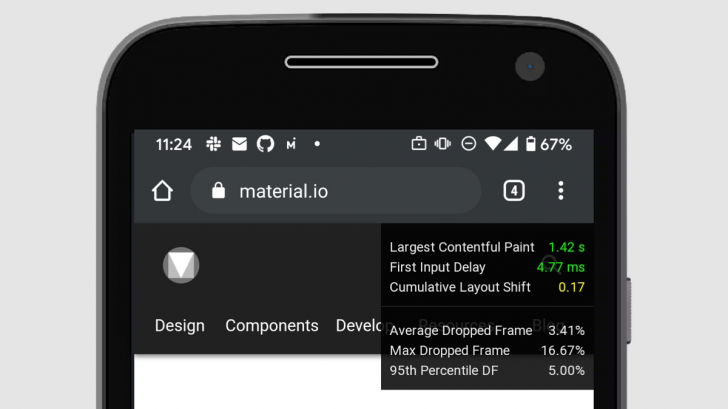
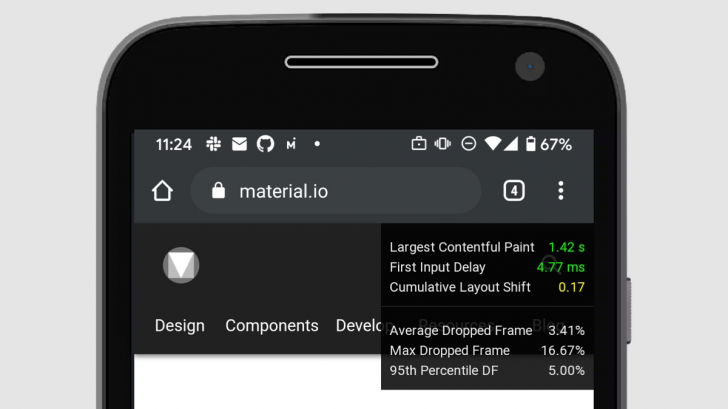
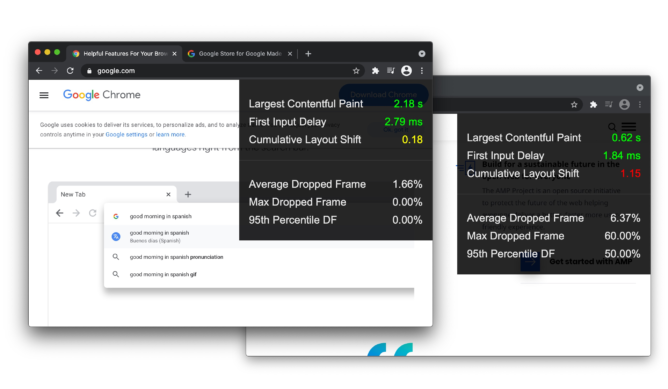
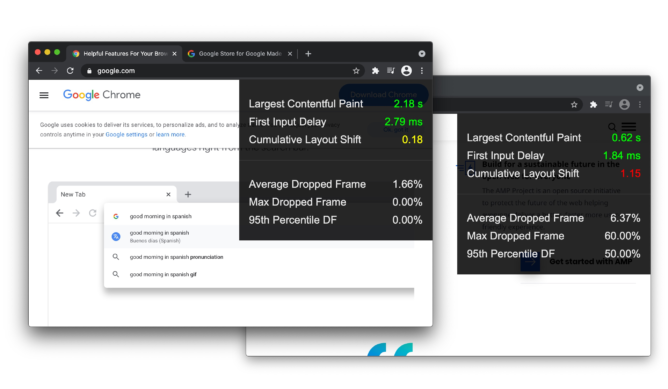
Last year, Google introduced a new benchmark called Core Web Vitals to measure website speed. By May 2020, it is already playing a role in search engine rankings. It is therefore important for developers to know how their sites behave. They’ve been able to measure speed and refresh rates on the desktop for some time thanks to the Web Vitals extension, but starting with Chrome 90, Google wants to integrate these live stats directly on the desktop and in the mobile versions of the browser. They take the form of a new HUD overlay.


Addy Osmani, Google’s director of engineering, writes on his blog that the performance HUDs will be part of Chrome DevTools and you can activate and deactivate them according to your needs. When enabled, they show developers both the vital elements of web basics and the smoothing metrics. Since the native feature is also available in mobile browsers, the extension’s original limitations only for desktop browsers no longer apply.
If you want to check the HUD itself, install Chrome Canary (the most unstable version of the browser), go to chrome://flags, search for “Show performance metrics in HUD” and enable the entry. The measurements are displayed after a restart until you deactivate the flag.


Google is making it easier for developers to evaluate the performance of their website. After all nobody likes slow, cluttered websites, and the new HUD is one of many tools that help developers identify and fix problems.










